
Chess competition today is governed internationally by FIDE (the International Chess Federation). Organized chess arose in the 19th century. There are also several ways a game can end in a draw. The game is won by checkmating the opponent's king, i.e. At the start, each player controls sixteen pieces: one king, one queen, two rooks, two bishops, two knights, and eight pawns. It is played on a chessboard with 64 squares arranged in an eight-by-eight grid. Today, chess is one of the world's most popular games, played by millions of people worldwide.Ĭhess is an abstract strategy game that involves no hidden information and no elements of chance. The rules of chess as we know them today emerged in Europe at the end of the 15th century, with standardization and universal acceptance by the end of the 19th century. The recorded history of chess goes back at least to the emergence of a similar game, chaturanga, in seventh century India. It is sometimes called international chess or Western chess to distinguish it from related games, such as xiangqi (Chinese chess) and shogi (Japanese chess). 1 = move in Standard Algebraic Notation.Public chess tables in the Jardin du Luxembourg, ParisĬhess is a board game for two players, called White and Black, each controlling an army of chess pieces in their color, with the objective to checkmate the opponent's king. args is an array of arguments with a number that can be:Ī.

Move(.args) the essence of the whole thing, performing moves, where.

Static properties and methods static Modes = in the properties for this to work Looking at them (and reusing code!) is strongly recommended.Īnyway the formal description follows.
Next chess move app code#
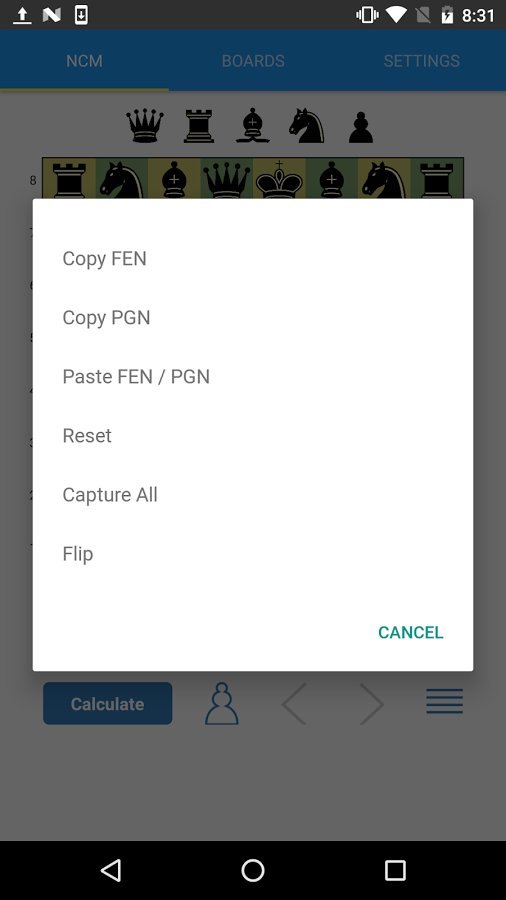
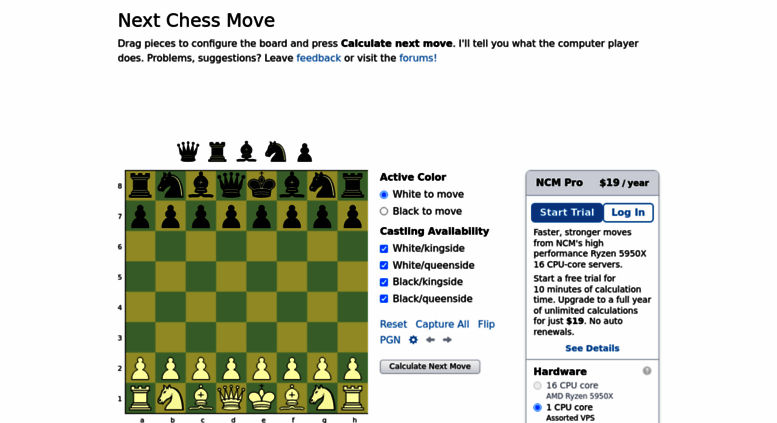
There almost every feature this component provides is used, and the code is pretty self explanatory. The client pages, users of the component, may be found in the /pages directory of the source. Main recomendation here is the old, wise Use the source, Luke Loads of other minor but useful features. Importing/exporting of FEN positions and PGN games.Įxporting the board to image (as of now, PNG format), using the function drawDiagram It also detects color of the figures and background of the the square, "dressing" itself with those options, providing a clear visual clue of the action that's undergoing. įour different working modes: setup, analysis, play and view.Ī smart promotion panel that detects the promotion square and sits directly on it, sparing the player a long movement with the mouse to choose the promoting figure. The user can click and/or drag and the component will behave consequently. All of this is solved by Next Chess Board. oh! there is also ICC web interface special case that not only uses dragging, but also pops up an annoying JQuery UI dialog in the middle of your blitz game! if you accidentally click twice on the board. Most alternatives offer one way or the other, some of them let the user choose operating mode, and. Performing moves through mouse clicks or mouse dragging of the figures. This work began with this idea in mind, and the result is a web chessboard that features: In spite of the fact that there are many fine alternatives around, it's somewhat difficult to find one that offers a good mix of functionality and aesthetics. You are ready to use ChessBoard component in your react.js project, for instance in your index.js: import ChessBoard from 'next-chess-board'

Or through yarn cd your-react-project-folder Intended to be used as a pluggable component in projects constructed using React.js and involving chess games.


 0 kommentar(er)
0 kommentar(er)
